字應該不會太小吧~
感謝blueskyfly讓我print圖片

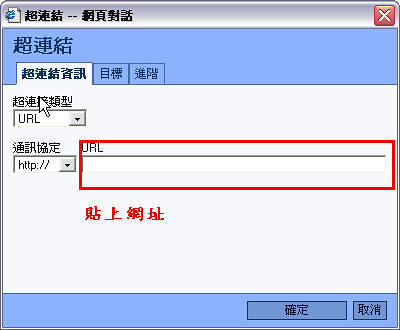
步驟一、
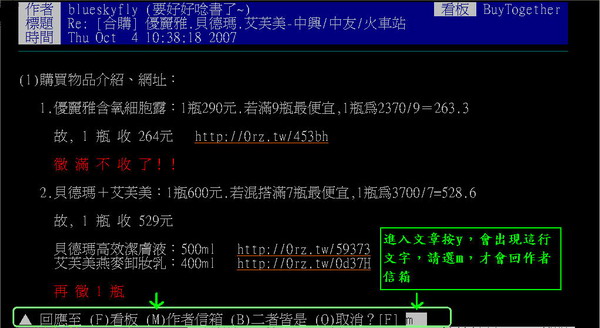
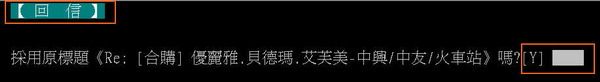
進入想要回信的文章,按y會出現:

請選m,再按enter
如果太快enter下去,系統的預設是回po到看板,白單就會被看光光了
最尾巴的[F],就是系統預設狀態
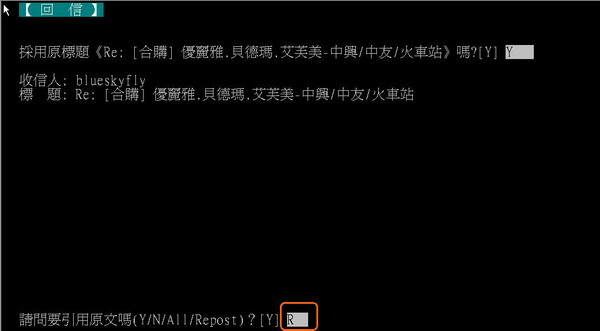
步驟二、之後會出現

如果主購沒有要求改標題,請選y,或直接enter
選n可改回信標題
步驟三、白單的成敗在這裡!

請選R,回給別人的信文字才會是白的
文字是白的,所以叫白單
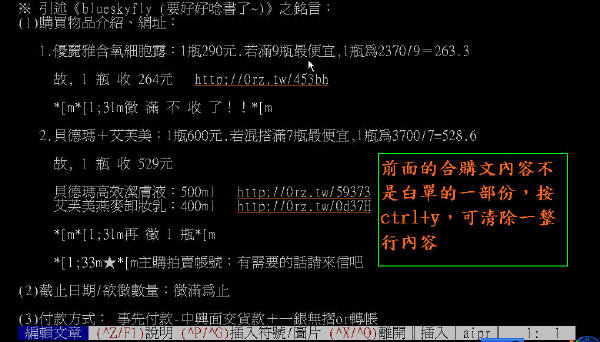
步驟四、選完R後會看到

出現整份文章
但是前面的合購文內容不是白單的一部分
請按CTRL+Y,可刪除一整行。
如果連同前面漏漏長的一串,回信給主購,就叫做「長單」
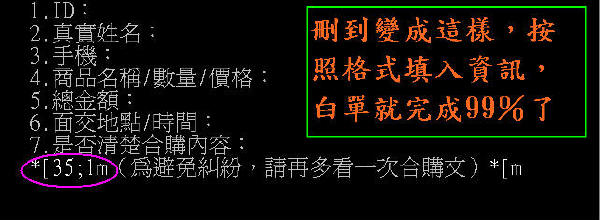
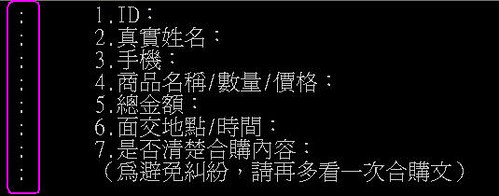
步驟五、刪到剩下以下內容

特地把最後一行留下來,提醒自己多想一下,確定要跟團嗎?
因為衝動跟團,會「辛苦到自己,麻煩到別人」
那些數字不是亂碼,叫做色碼,可以讓字變成其他顏色
教學請洽PttNewhand 或 BBSmovie的精華區
步驟六、

有些主購連下面的白單都會用色碼
如果覺得這樣看不習慣、不好填白單
可以按ctrl+v,顯示顏色
填完資料,把桃紅色的字刪掉,按「CTRL+X」會出現步驟七
步驟七、

請選S,或是直接按enter也可以,系統預設就是S,就寄出了
如果反悔不想跟了,請按A
按E,可以回到信件中繼續編輯信件
按T,就是改標題
暫存檔就是文章寫到一半,突然必須關電腦時用的
有0~9,10個編號讓你存東西,不必重打
RWD的功能上面有寫,不多做解釋了
如何在編輯中判斷自己回的是白單or綠單?
如果一路狂按enter,什麼都不選,或是選錯了
會出現以下畫面:

前面有長得像冒號的東西對吧?
編輯信件時適白色的沒有錯
但回到主購信箱會變成暗綠色的喔~就是一般引文中看到的綠色
綠單視覺上閱讀不易,所以大部分的主購不喜歡綠單
也可以按delete,手動把前面的冒號刪掉
這樣字也會是白色的喔~
所以按錯不要緊張,還是有救滴

回完白單之後
記得「馬上」回到合購板看最新文章
檢查是否不小心回應到板上
如果真的不小心PO的板上了
請在文章標題前按小寫d,可刪除自己的文章
然後再重新寫一張白單吧